本記事は、前回の記事 の続編として、実践的にシンプルなコードを作るための方法論の一つ にフォーカスします。コードの複雑性を抑え、維持管理しやすいシステムを構築するために、CI/CD にコードメトリクスを組み込み、品質を自動的にチェックする方法 を解説します。
1. なぜ CI/CD にコードメトリクスを組み込むのか?
ソフトウェア開発において、コードの品質を維持し、技術的負債を抑えることは重要です。そのためには、開発フローにコードメトリクスのチェックを組み込み、問題を早期に検出することが求められます。
コードメトリクスとは?
コードメトリクスとは、ソースコードの構造や品質を定量的に評価するための指標です。代表的なコードメトリクスには以下のようなものがあります。
- 循環的複雑度(CCN, Cyclomatic Complexity): 関数やメソッドの条件分岐の数を測定し、コードの複雑さを示す。
- 凝集度(LCOM, Lack of Cohesion of Methods): クラスのメソッド間の関連性を評価し、疎結合かどうかを判断する。
- 行数(SLOC, Source Lines of Code): コードの規模を測る。
- メソッドの長さ: 可読性や保守性に影響を与える。
これらのメトリクスを CI/CD に組み込み、継続的に監視することで、リファクタリングのタイミングを適切に判断し、技術的負債の蓄積を防ぐことができます。
本記事では、GitHub Actions を活用して、ESLint のコードメトリクス解析結果を PR(Pull Request) に自動投稿するワークフロー を構築する方法を紹介します。
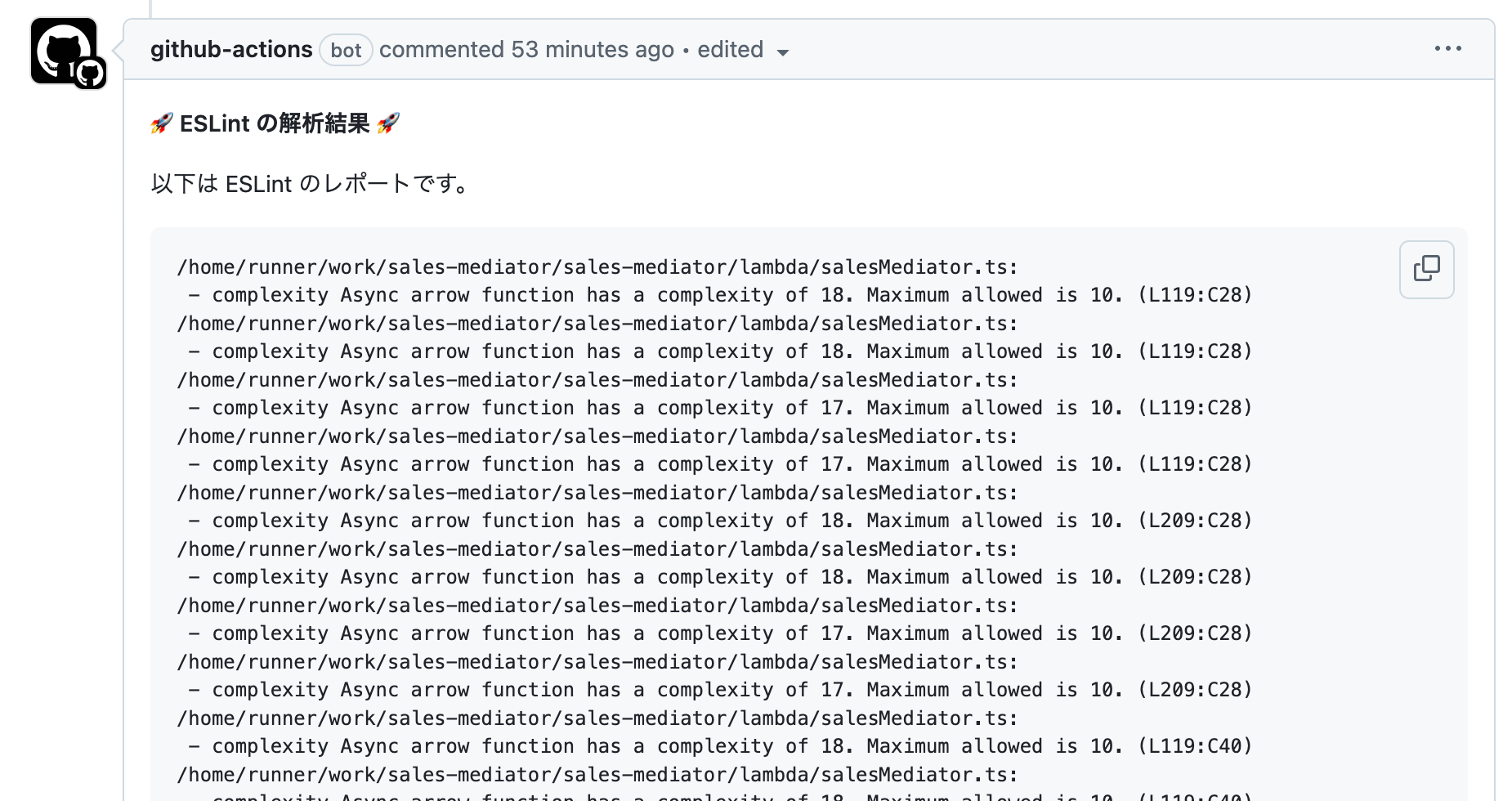
この記事で紹介するコードを利用すると、PRには下記のような投稿が行われます(イメージ)。

2. GitHub Actions で ESLint を実行する基本ワークフロー
まず、GitHub Actions を使って ESLint を CI/CD に統合します。以下のワークフロー code-metrics.yml を .github/workflows/ 配下に作成します。
name: Code Metrics Analysis
on:
pull_request:
types: [opened, synchronize, reopened]
permissions:
pull-requests: write
contents: read
jobs:
metrics-analysis:
runs-on: ubuntu-latest
steps:
- name: Install jq
run: sudo apt-get install -y jq
- name: Checkout code
uses: actions/checkout@v3
- name: Set up Node.js
uses: actions/setup-node@v3
with:
node-version: '18'
- name: Install Dependencies
run: npm install
- name: Run ESLint for Code Complexity & Cohesion
run: |
npx eslint --config eslint.config.js . --ext .ts,.js --format json --output-file eslint-report.json || true
- name: Format ESLint Report for PR
run: |
echo "🚀 **ESLint の解析結果** 🚀" > pr_comment.txt
echo "" >> pr_comment.txt
echo "以下は ESLint のレポートです。" >> pr_comment.txt
echo "" >> pr_comment.txt
echo '```' >> pr_comment.txt
cat eslint-report.json | jq -r '.[] | "(.filePath):\n - (.messages[].ruleId) (.messages[].message) (L(.messages[].line):C(.messages[].column))"' >> pr_comment.txt
echo '```' >> pr_comment.txt
- name: Post ESLint Analysis to PR
uses: mshick/add-pr-comment@v2
with:
message-path: pr_comment.txt
repo-token: ${{ secrets.GITHUB_TOKEN }}
3. ESLint の設定ファイル
eslint.config.js
import eslintPluginImport from "eslint-plugin-import";
import eslintPluginComplexity from "eslint-plugin-complexity";
import eslintPluginTypescript from "@typescript-eslint/eslint-plugin";
import typescriptParser from "@typescript-eslint/parser";
export default [
{
ignores: ["node_modules/**", "dist/**", "lib/**", "test/**", "*.config.js", "bin/**"], // 除外対象を指定
},
{
languageOptions: {
ecmaVersion: "latest",
sourceType: "module",
parser: typescriptParser,
parserOptions: {
project: "./tsconfig.eslint.json",
tsconfigRootDir: process.cwd(),
},
},
plugins: {
import: eslintPluginImport,
complexity: eslintPluginComplexity,
"@typescript-eslint": eslintPluginTypescript,
},
rules: {
"complexity": ["warn", { "max": 10 }],
"import/no-cycle": "warn",
"@typescript-eslint/no-misused-promises": "warn",
},
},
{
files: ["lib/**", "test/**", "*.config.js", "bin/**"],
languageOptions: {
parserOptions: {
project: null, // 型情報を使用しない
},
},
},
];
tsconfig.eslint.json
{
"extends": "./tsconfig.json",
"include": ["src/**/*.ts", "src/**/*.tsx"],
"exclude": ["node_modules", "dist", "bin/**/*.ts", "test/**/*.ts"]
}
まとめ
本記事では、GitHub Actions を活用し、ESLint のコードメトリクス解析結果を PR に自動投稿する仕組み を紹介しました。これにより、コードレビュー時に品質の問題を早期に検出でき、チーム全体の開発効率を向上させることができます。
また、解析結果はあえてエラーにはせず、Warning(警告)として開発者に示唆を与える形式に留めています。コードメトリクスの数値は、リファクタリングを強制するためのものではなく、あくまでコード品質の改善を促すための指標であり、チームが自発的により良い設計を選択できるようにすることが目的です。
他の言語では、Metrix++ や SonarQube などのツール を活用することで、同様のコード品質チェックを CI/CD に組み込むことができます。プロジェクトの特性に応じて、最適なツールを選択してください。
継続的なコード品質管理を通じて、より保守性の高いシステムを構築していきましょう! 🚀